CSS Font Özellikleri Nedir, Ne İşe Yarar, Nasıl Kullanılır ?
Web tasarımının önemli bir bileşeni, metinlerin görünümünü şekillendiren CSS font özellikleridir. Web sayfalarındaki yazıların stili, boyutu, rengi ve düzeni kullanıcı deneyimini büyük ölçüde etkiler.
CSS Font-Family (Yazı Tipi):
font-family, bir metin öğesinin yazı tipini belirlemek için kullanılır. Bu özellik, metinlerin hangi yazı tipleriyle görüntüleneceğini tanımlar. font-family özelliği, bir veya birden fazla yazı tipi adı listesi içerir, böylece tarayıcı metni görüntülemek için kullanabileceği yazı tiplerini sırayla arar. Eğer belirtilen yazı tipi kullanılabilir değilse, tarayıcı bir sonraki listedeki yazı tipini arar ve listedeki son yazı tipine gelene kadar bu şekilde devam eder.
h1 {
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
h2 {
font-family: Arial, Helvetica, sans-serif;
}
h3 {
font-family: Impact, Haettenschweiler, "Arial Narrow Bold", sans-serif;
}Output:

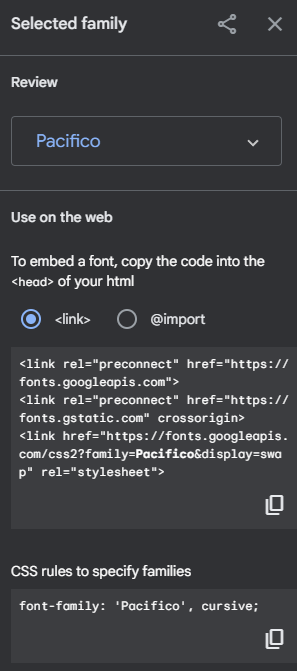
Google Fonts:
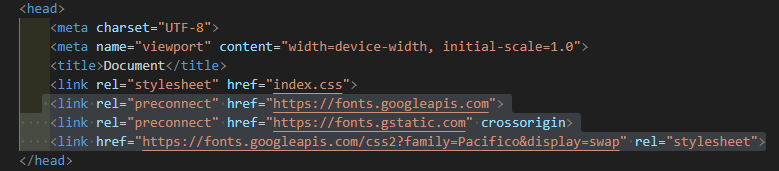
HTML’deki standart yazı tiplerinin dışında Google Fonts’un sunduğu yazı tipleri de kullanılabilmektedir.



Output:

CSS Font-Style (Yazı Biçimi):
font-style, metin içeriğinin karakterlerinin stilini belirlemek için kullanılır. Bu özellik, yazıların biçimlendirilmesini ve görsel stilini belirlemek için kullanılır.
h1 {
font-style: normal;
}
h2 {
font-style: italic;
}
h3 {
font-style: oblique;
}Output:

CSS Font-Size (Yazı Boyutu):
Varsayılan boyut 16 px = 1 em’dir.
h1 {
font-variant: small-caps;
}Output:

CSS Font-Color:
Color özelliği, web sayfasındaki metnin/yazı tipinin rengini ayarlamak için kullanılır. Color özelliğine sağlanan değer yazı tipinin rengi olacaktır.
h1 {
color: blue;
}
h2 {
color: #ff00f2; /* HEX */
}
h3 {
color: rgb(0, 255, 0); /* RGB */
}
p {
color: hsl(59, 100%, 50%); /* HSL */
}Output:

CSS Font-Weight:
font-weight, bir metin veya yazı tipinin kalınlığını veya kalınlık seviyesini belirlemek için kullanılır. Bu özellik, metin karakterlerinin ne kadar ince veya kalın görüneceğini kontrol etmenizi sağlar. font-weight özelliği, 100 ile 900 arasındaki sayısal değerleri kabul eder. Bu değerler, metin karakterlerinin kalınlığını temsil eder.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<script src="app.js"></script>
<h1 class="">Lorem ipsum dolor sit amet.</h1>
<h2>Lorem ipsum dolor sit amet.</h2>
<h3>Lorem ipsum dolor sit amet.</h3>
<p>Lorem ipsum dolor sit amet.</p>
</body>
</html>Output:

h1 {
font-weight: lighter;
}
h2 {
font-weight: bold;
}
h3 {
font-weight: 300;
}
p{
font-weight: 900;
}Output:

Shorthand:
Tüm CSS yazı tipi özelliklerini tek tek yazmak yerine, tek bir satırda tanımlayabilirsiniz. Kısaltmanın işe yaraması için en azından yazı tipi boyutu ve yazı tipi ailesi sağlanmalıdır. İkisinden biri sağlanmazsa, font-size veya font-ailesinin varsayılan değerleri kullanılacağından istenen çıktıyı alamayız.
p.a {
font: 20px Arial, sans-serif;
}
p.b {
font: bold italic large serif;
}Output: