CSS Flexbox Nedir, Ne İşe Yarar, Nasıl Kullanılır, Özellikleri Nedir ?
CSS Flexbox (Esnek Kutu Modeli), herhangi bir web geliştirme için sayfadaki öğeleri düzenlemek ve hizalamak için etkili ve kolay yol sunan bir CSS modülüdür. Farklı ekran boyutlarına uyum sağlayan duyarlı (responsive) ve esnek tasarımla oluşturulmasını sağlar.
CSS Flexbox’ın Temel Özellikleri:
Flexbox düzeninde, bir ebeveyn öğe (container) ve bu ebeveyn öğe içinde düzenlenen bir veya daha fazla çocuk öğe (item) bulunur. Ebeveyn öğe, içindeki çocuk öğeleri düzenlemek için kullanılır.
Flexbox, çocuk öğeleri yatay veya dikey olarak hizalamak için kullanılır. Bu, öğeleri ebeveyn öğenin içindeki mevcut boşluğa göre esnek bir şekilde ayarlamayı mümkün kılar.
Ebeveyn öğe (container), içerdiği çocuk öğeler (item) arasındaki boşluğu otomatik olarak yönetir. Bu, eşit veya özel oranlarda boşluklar oluşturmanıza olanak tanır.
Çocuk öğeleri sıralama ve yeniden düzenleme yeteneği sağlar. Öğelerin sıraları veya düzenleri değiştirilebilir.
Flexbox, responsive web tasarımı uygulamak için ideal bir araçtır. Öğelerin sıralaması ve hizalaması, ekran boyutlarına ve cihazlara göre otomatik olarak uyarlanabilir.
Flexbox Temelleri:

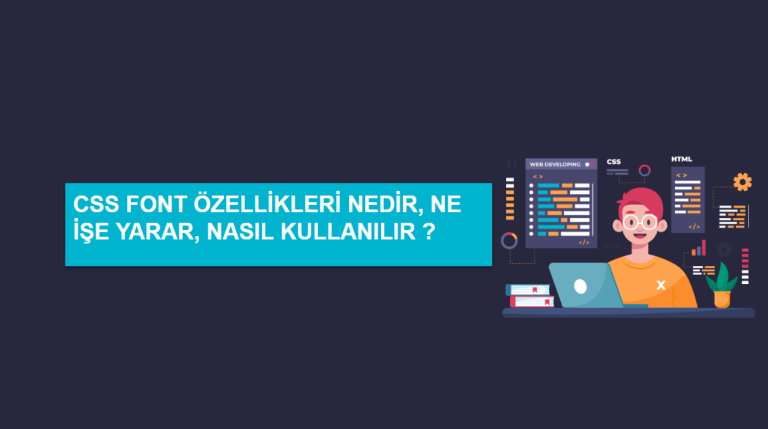
Öğeler ya ana eksen ya da çaprak eksen doğrultusunda düzenlenir.
- Main-Axis (Ana Eksen) : Flex özelliğine sahip bir konteynerin içindeki öğelerin düzenlendiği eksendir. Flex-direction ile aksi belirtilmediği sürece flex özelliğine sahip olan her konteynerin içindeki öğeler main-axis doğrultusunda hizalanır.
- Cross-Axis (Çapraz Eksen) : Ana eksene dik olan eksendir. Yönü ana eksene bağlıdır.
Flexbox Özellikleri:
Ebeveyn (Parent) Özellikleri (Flex-Container):
Flex konteyner oluşturmak için “display” özelliği kullanılır. Bu özellik ile konteynerin kapsadığı bütün öğeler için (flex-items) esnek bağlam oluşturulur. Yani, konteynerin kurallarına göre flex-items esnekliği ve düzeni belirlenir.
.container {
display: flex;
}1
2
3
4
5
“flex-direction” özelliği, konteyner içindeki öğelerin yerleşim yönünü belirler.
- row (Varsayılan) : Main-axis (Ana Eksen) yatay yöndedir ve öğeler yatayda soldan sağa doğru sıralanır.
- row-reverse : Main-axis (Ana Eksen) yatay yöndedir ve öğeler yatayda sağdan sola doğru sıralanır.
- column : Main-axis (Ana Eksen) dikey yöndedir ve öğeler dikeyde yukarıdan aşağıya doğru sıralanır.
- column-reverse : Main-axis (Ana Eksen) dikey yöndedir ve öğeler dikeyde aşağıdan yukarı doğru sıralanır.
1
2
3
4
5
Varsayılan olarak öğeler, tek bir satıra ya da sütuna sığmaya çalışır. Gerektiğinde öğeleri birden fazla satıra yaymak için “flex-wrap” özelliği kullanılır.
- no-wrap (Varsayılan): Öğeler tek sıra halinde dizilir. Bu durum konteyner dışında taşmaya sebep olabilir.
- wrap: Öğeler sabit boyutlarını koruyarak bir alt satıra kayar.
- wrap-reverse: wrap ile aynı işlevi ters yönde sağlar.
1
2
3
4
5
Öğeleri Main-axis (Ana Eksen) yönünde hizalar.
- flex-start (Varsayılan): Öğeleri ana eksen yönünde baştan hizalar.
- flex-end: Öğeler ana eksen yönünde konteynerin sonunda doğru itilir.
- center: Öğeleri ana eksen yönünde ortalar.
- space-between: İlk öğe ana eksenin başlangıcına, son öğe ana eksenin sonuna hizalanır. Diğer öğeler bu iki öğe arasında ortalanır. Her öğe arasındaki boşluklar eşit olur.
- space-around: Öğeler ana eksen doğrultusunda aralarında eşit boşluk kalacak şekilde (2x birim), ilk ve son öğenin de konteyner arasında x birim boşuk kalacak şekilde sıralanır.
- space-evenly: Bütün öğeler ana eksen doğrultusunda kendi aralarında ve konteyner arasında eşit boşluk olacak şekilde sıralanır.
1
2
3
4
5
Öğeleri Cross-axis (Çapraz Eksen) yönünde hizalar.
- stretch (Varsayılan): Öğeler konteynerin yüksekliğine göre uzatılır.
- flex-start: Öğeler çapraz eksenin başlangıç noktasında sıralanır.
- flex-end: Öğeler çapraz eksenin sonuna sıralanır.
- center: Öğeler çapraz eksenin ortasına hizalanır.
- baseline: Öğeler taban çizgilerine göre hizalanır.
1
2
3
4
5
Öğeleri birden fazla satır olması halinde Cross-axis (Çapraz Eksen) yönünde hizalar. Bu özellik sadece flex-wrap (wrap/wrap-reverse) özelliği tanımlandığında kullanılır.
- flex-start: Öğeler çapraz eksenin başlangıç noktasında sıralanır.
- flex-end: Öğeler çapraz eksenin sonuna sıralanır.
- center: Öğeler çapraz eksenin ortasına hizalanır.
- space-between: İlk sıradaki öğeler çapraz eksenin başına, son sıradaki öğeler çapraz eksenin sonuna ve aradaki sıralar ortalanacak şekilde sıralanır. Her satır arasında eşit boşluk olur.
- space-around: İlk ve son sıradaki öğelerin çapraz eksenin başlangıcı ve sonu ile arasında x birim, satırlar arasında 2x birim boşluk olur.
- space-evenly: Bütün satırlar arasında eşit boşluk olur.
- stretch (Varsayılan): Öğeler konteynerde boşluk kalmayacak şekilde uzatılır.
1
2
3
4
5
6
7
8
“gap” özelliği, öğeler arasındaki boşlukları ayarlamak için kullanılır.
.container {
display: flex;
gap: 10px; /* row-gap column gap */
gap: 10px 20px; /* row-gap column gap */
row-gap: 10px;
column-gap: 20px;
}1
2
3
4
5
6
7
8
Çocuk (Children) Özellikleri (Flex-Items):
Öğelerin sıralamasını değiştirmek için kullanılır. Varsayılan değeri 0’dır. Negatif değer de alabilir. Küçük değer alan öğeler sıralamada öne gelir.
1
2
3
4
5
Öğelerin ne kadar büyüyeceğini belirlemek için kullanılır. Varsayılan değer 0’dır. Negatif sayılar geçersizdir.
1
2
3
4
5
Öğelerin ne kadar küçülebileceğini belirlemek için kullanılır. Varsayılan değer 1’dir. Negatif sayılar geçersizdir.
1
2
3
4
5
Öğelerin başlangıçta konteyner içinde ne kadar alan kaplayacağını belirler.
1
2
“flex-grow”, “flex-shrink” ve “flex-basis” özelliklerinin kısa yoldan bir arada yazılması için kullanılır.
.box1{
flex: 1; /* flex-grow: 1; */
flex: 25%; /* flex-basis: 25%; */
flex: 0 1 25%; /* flex-grow: 0; flex-shrink: 1; flex-basis: 25%; */
}1
2
1
2
1
2
Bir öğenin tek başına hizalanma düzenini belirlemek için kullanılır.
1
2
3
4
5